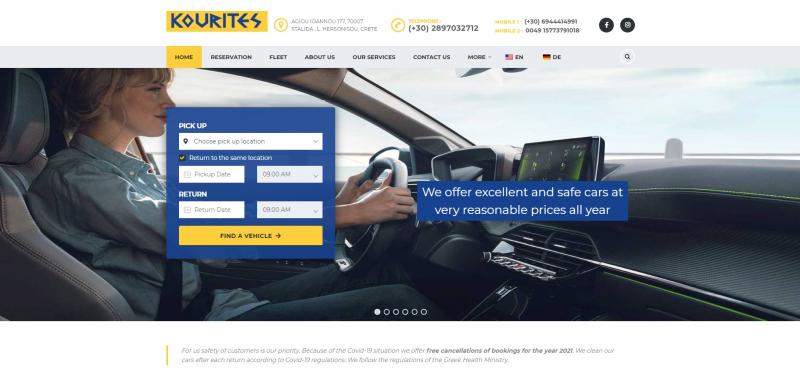
The website of Kourites Car Rental in Crete, a car rental company based in Stalis, was published a few days ago,…
a peek at web design trends for 2015

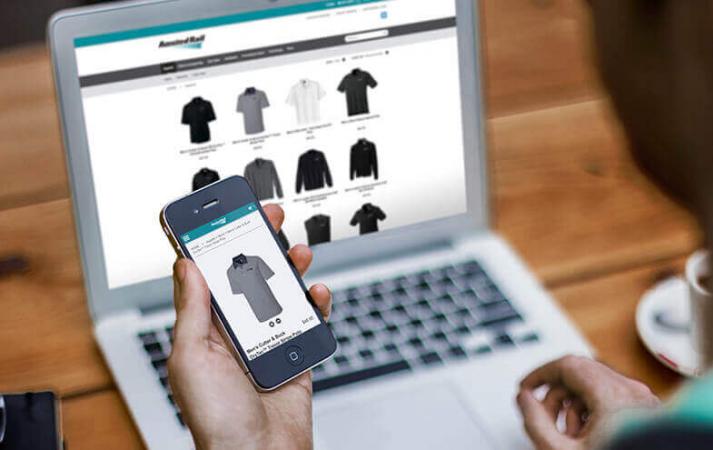
Most new site designs published today tend to be longer in length when scrolling through the page. As mobile devices become more popular, it’s becoming more commonplace for sites to opt for scrolling instead of linking as a means to display content, especially on their home pages. It is easier for users to simply scroll through a page to get their information than it is to constantly click to find information. In addition, the site added some slick animations to make the scrolling experience visually attentive. For example, Apple’s page for its iPhone 6showcases the long scrolling page trend outside of the home page. It’s designed the main iPhone 6 page to be a long scrolling site, showcasing all of the product’s specs and features.
2. Storytelling and interaction
While having amazing content is always crucial for your website, being able to tell a story through your content is a big plus. Web design in 2015 will likely focus around helping tell a story for users.
.
Pallas hotel in Tartu
The trend over the last few years have been large header background images, often with text on top, and it is the first thing most visitors see when they come to a site. See Pallas hotel webpage.
4. Removing non-essential design elements in favor of simplicity
There is an idea in design that a design is complete when all of the non-essential elements have been removed. In 2015 we will see more of this idea come into fruition as sites look to find ways to simply their designs by removing non-essential design elements.
5. Fix width centered site layout
Most websites over the last few years have used the “banding” or width: 100 percent design element so that things like images and sections visually stretch the full width of a browser’s viewport. Before this trend became popular, most sites were fix-width and centered in the page. You could tell where the site ended on either side. That fix-width trend seems to be trying to come back in a more modern way. Instead of sites and their content sections going all the way to either side of the viewport, some sites are opting for a max-width to keep their content centered in the viewport. Michele Mazzucco’s site showcases this well.